1.点开preferences

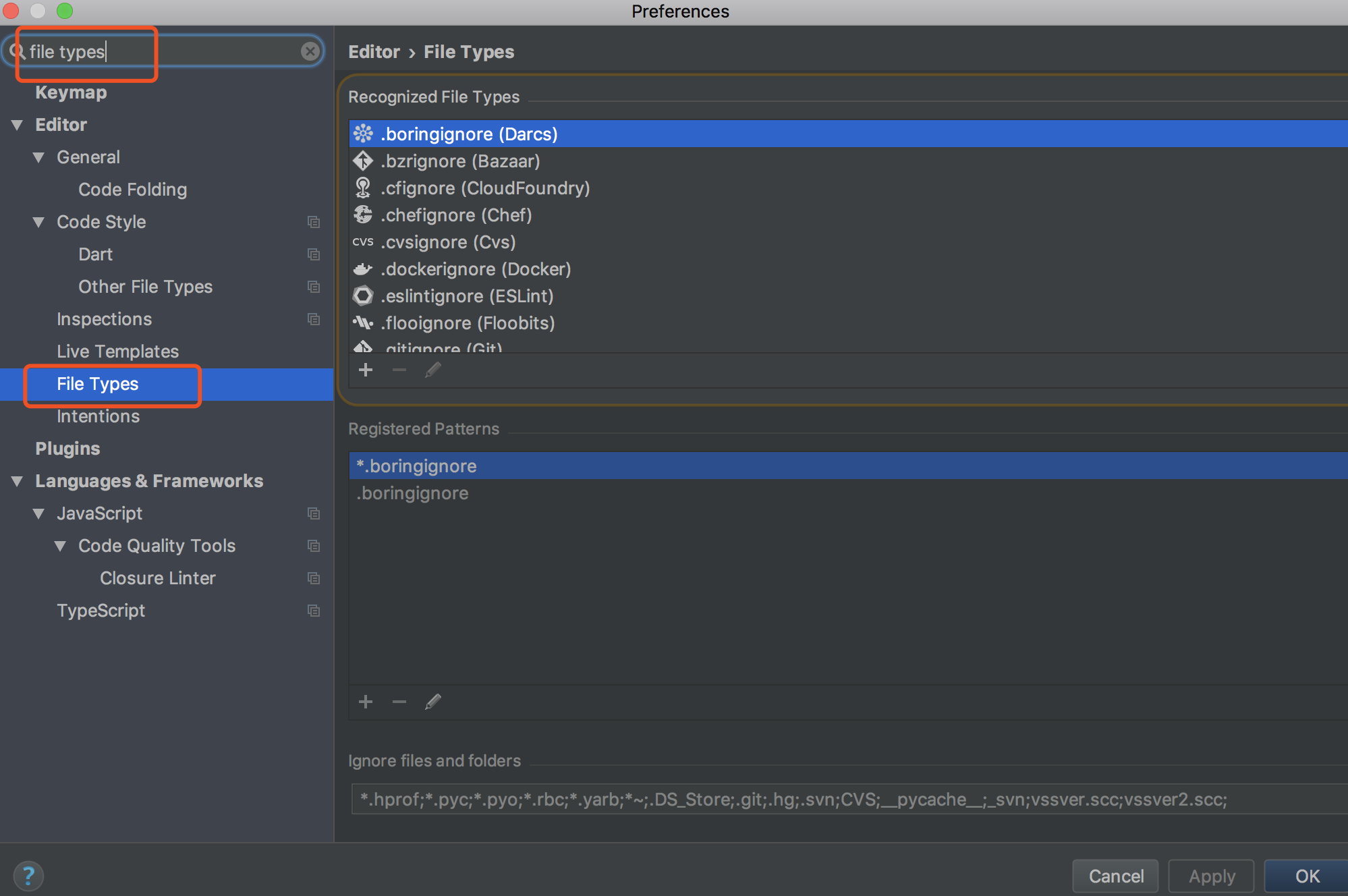
2.搜索找到“File Types”

3.找到"HTML",点击“+”按钮,添加“*.wxml”然后“apply”

4.和3一样,再找到 ‘cascading style sheet’,添加“*.wxss”,然后“apply”

5.完成3和4步骤。这时候你的小程序代码,会以你常用的html和css样式展示。如果还要配置提醒功能

需要下载配置包(下载地址: https://github.com/miaozhang9/wecharCodejar)。
下载完成后,在webstorm的File里导入下载的wecharCodejar.jar